Che cos'è
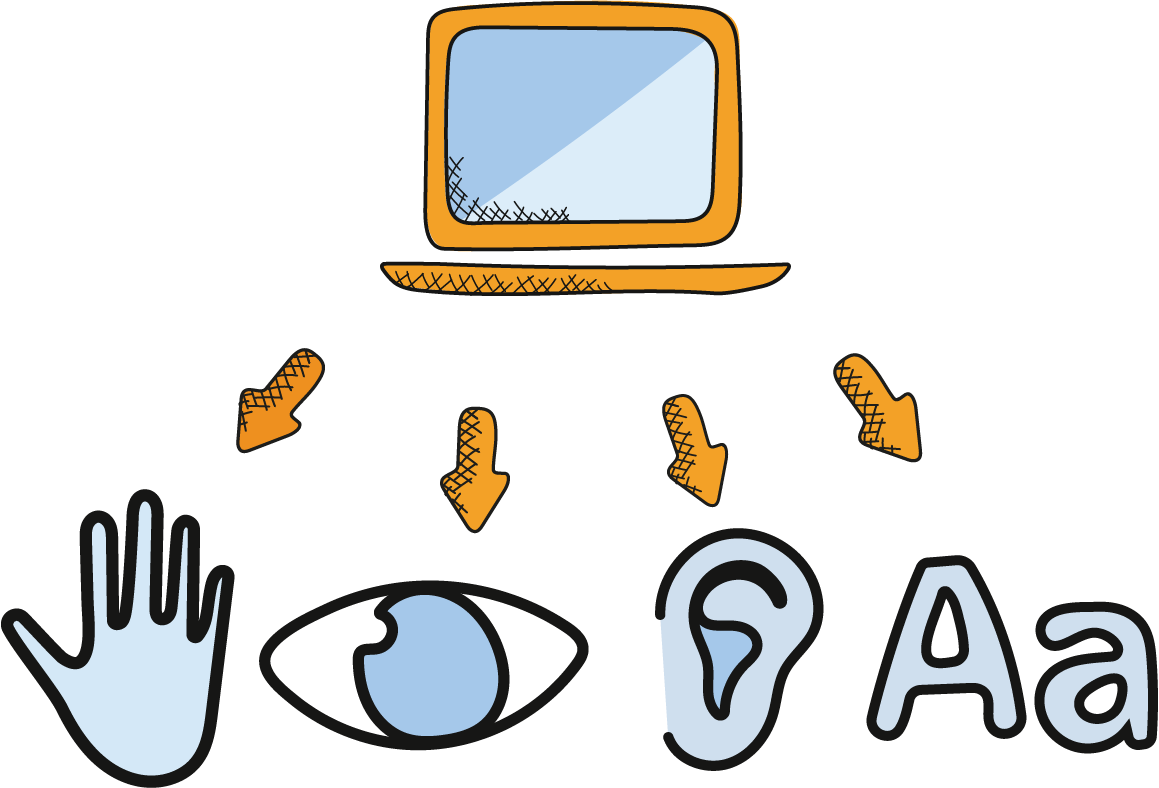
Con accessibilità ai contenuti del web si intende la possibilità di fornire i servizi anche a coloro che sono affetti da disabilità temporanee e non, che utilizzano tecnologie ausiliarie, predisponendo i contenuti online sotto forma di elementi fruibili da tutti.
Queste linee guida sono rivolte alle figure professionali che si occupano, a più livelli, della gestione dei siti e del loro aspetto in particolar modo per quanto riguarda i siti web istituzionali.

A cosa serve
La regolamentazione dei criteri di accessibilità serve ad assicurare che i contenuti messi online possano essere comprensibili e utilizzabili da tutti, anche da coloro che necessitano di tecnologie assistive o di particolari rappresentazioni.
La normativa garantisce una disposizione democratica delle risorse online, che renda la navigazione aperta e fruibile senza discriminazioni.

Libretto delle istruzioni
Garantire l’accesso a informazioni e risorse online alle persone disabili è necessario per una navigazione equa e paritaria.
Inoltre, attenendosi alle linee guida sviluppate dalla Web Accessibility Initiative, si favorisce una facile consultazione delle pagine web a tutti gli utenti, anche coloro che utilizzano browser diversi o su sistemi di riconoscimento vocale.
I principi cardine su cui si basa la guida sono:
- Percettibilità. I contenuti del sito e l’intera interfaccia utente devono essere implementati in modo da essere fruibili senza problemi anche in presenza di disabilità visiva o uditiva.
- Utilizzabilità. I contenuti devono poter essere gestiti con più di uno strumento e risultare utilizzabili senza alcun problema dall’utente.
- Comprensibilità. Tutti gli utenti devono poter capire come utilizzare l’interfaccia utente e tutti i servizi messi a disposizione dal sito.
- Solidità. Il contenuto deve essere ottimizzato per essere compreso da tutti i software e da tutte le tecnologie assistive. Il mantenimento di un sito solido riduce il rischio che gli utenti si affidino ad una tecnologia che non è in grado di elaborare correttamente le sue pagine web.
Come applicare i principi cardine?
Percettibilità:
- Fornisci alternative testuali per qualsiasi contenuto non di testo in modo che questo possa essere trasformato in altre forme fruibili secondo le necessità degli utenti.
- Fornisci delle alternative per i tipi di media temporizzati (es. sottotitoli a contenuti video).
- Crea contenuti che possano essere rappresentati in modalità differenti (ad esempio, con layout più semplici), senza perdere informazioni o la struttura.
- Rendi più semplice agli utenti la visione e l’ascolto dei contenuti, separando i contenuti in primo piano dallo sfondo.
Utilizzabilità:
- Rendi disponibili le funzionalità anche tramite tastiera.
- Fornisci agli utenti tempo sufficiente per leggere ed utilizzare i contenuti.
- Non sviluppare contenuti che potrebbero causare attacchi epilettici.
- Fornisci funzionalità di supporto all’utente per navigare, trovare contenuti e determinare la propria posizione.
Comprensibilità:
- Rendi il testo leggibile e comprensibile.
- Crea pagine web che appaiano e siano prevedibili.
- Aiuta gli utenti ad evitare gli errori ed agevolali nella eventuale correzione.
Solidità:
- Garantisci la massima compatibilità con i programmi utente attuali e futuri, comprese le tecnologie assistive.